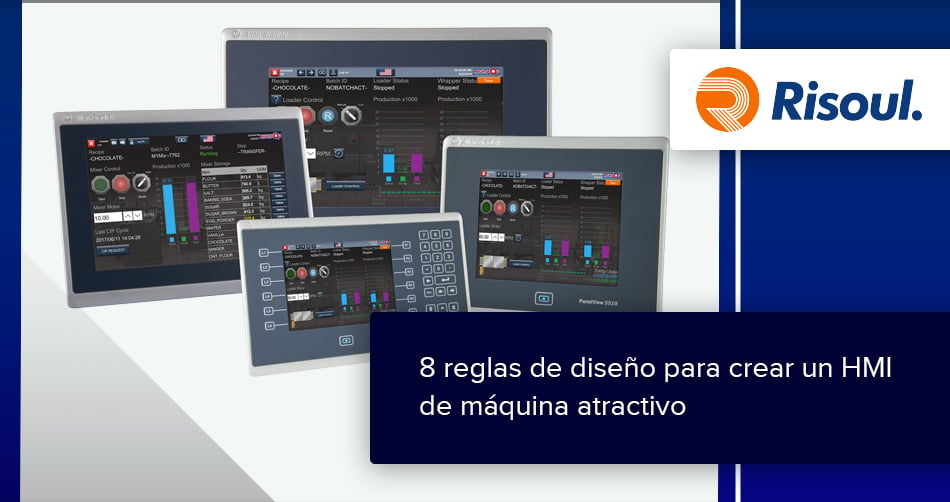
8 reglas de diseño para crear un HMI de máquina atractivo
Mar 4, 2022 10:33:00 AM Cuando diseñamos un sistema HMI (Human Machine Interfece) de interfaz hombre máquina siempre debemos pensar en un diseño funcional y sencillo, que además aporte la suficiente información para que los operadores de la máquina puedan utilizarlo de la forma correcta.
Cuando diseñamos un sistema HMI (Human Machine Interfece) de interfaz hombre máquina siempre debemos pensar en un diseño funcional y sencillo, que además aporte la suficiente información para que los operadores de la máquina puedan utilizarlo de la forma correcta.
Sencillez y atractivo no tienen porqué estar reñidos, un diseño HMI es la imagen de la marca y por eso cada vez los fabricantes de maquinaria prestan más interés a su diseño.
A continuación te compartimos algunos consejos para conseguir un diseño para pantallas HMI de máquinas sencillo, efectivo y funcional para los operadores.
Contenidos de este artículo:
Nunca dejamos de aprender
Fondo
Colores
Secciones claras
3 pasos como máximo
Menú con iconos
Niveles de usuario
Dispositivos Móviles
Manuales
Nunca dejamos de aprender
El diseño HMI se refiere al que implantamos en pantallas de operador (pantallas táctiles). Nosotros tenemos años de experiencia en ello por lo que nos resulta muy sencillo de operar.
Sabemos que puede ser fácil caer en el error de pensar que nuestros diseños HMI ya son perfectos, pero esto no tiene que ser cierto, sino que es recomendable poner a prueba uno de nuestros diseños con un operador y ver sus reacciones al trabajar con él, ya que con ello podemos aprender mucho de la experiencia del usuario.
Algunos aspectos importantes para crear un HMI sencillo y funcional con un diseño agradable son los siguientes:
Fondo
Nunca hay que utilizar un fondo de pantalla negro. Recomendamos utilizar fondos de colores claros o degradados, ya que no cansan tanto la vista y son más amigables con el usuario.
Estos fondos claros nos van a permitir resaltar más el resto de los elementos de la pantalla, personalmente me gustan los fondos con un gris claro y jugar con varias tonalidades de grises.
Colores
En ocasiones menos es más, y en el diseño de las pantallas HMI es aplicable en cuanto a los colores. No por tener una extensa gama de colores es mejor utilizarlos todos. Para una interfaz limpia y clara es mejor utilizar pocos de ellos.
Utilizando sólo dos colores, fondos grises y un color primario, por ejemplo, el color identitario de la empresa (rojo, azul, verde) se pueden hacer diseños muy interesantes.
La pantalla ha de ofrecer armonía y si utilizamos muchos colores y elementos corremos el riesgo de ofrecer una sensación poco estética. Como hemos comentado anteriormente es agradable utilizar fondos claros, sinópticos grises y dejar los colores para mostrar avisos o incidencias.
Los colores primarios brillantes deben evitarse en medida de lo posible, excepto para señalar situaciones anormales. El objetivo es crear pantallas que en condiciones normales de funcionamiento resulten algo aburridas. Así será más fácil ver una condición de alarma roja intermitente en una pantalla de color apagado.
En este ejemplo vemos cómo utilizando un fondo gris claro un gris oscuro, azul (color identificativo del fabricante) y un poco de rojo tenemos un HMI muy atractivo.
Secciones claras
Es importante tener claras las diferentes secciones en las que vamos a dividir la navegación de la pantalla. Para ello nos podemos ayudar de un diagrama que nos permita ver los flujos entre ellas.
Particularmente solemos dividir las pantallas en las siguientes secciones:
- Trabajo: Es la pantalla que el operario utilizará el 95% de tiempo con acceso a los botones, entradas de datos y visualizaciones básicas.
- Edición: Esta sección está reservada para personal autorizado. Aquí es donde configuramos los parámetros de máquina o recetas del sistema. Esta sección no se debe cambiar por el operador de máquina de manera regular.
- Alarmas: Aquí visualizamos las alarmas actuales que tengamos, así como información sobre cómo resolver las posibles incidencias. También podemos tener acceso a un histórico de dichas alarmas.
- Mantenimiento: Es la sección dedicada a las funciones de mantenimiento, podemos acceder a los movimientos manuales y datos sobre el mantenimiento de la máquina (horas de producción, consumos de motores, etc).
- Producción: Esta sección refleja todos los datos de producción de la máquina. Puede ser sencillo, un totalizador de piezas realizadas o un análisis más complejo de producciones por turnos y datos OEE de eficiencia.
3 pasos como máximo
Las pantallas han de ser claras y permitir interacciones rápidas con no más de 3 pasos para acceder a cualquier sección, por lo que la organización y menús deben estar depurados.
Crear un diagrama de flujo puede ayudarnos a definir la forma de optimizar como el usuario se moverá por la pantalla.
Menú con iconos
Un buen menú es importante para tener un rápido acceso a las distintas secciones de la pantalla. Personalmente me he dado cuenta de que los usuarios están cada día más familiarizados con los iconos. En el menú siempre debe haber una forma accesible para volver al inicio de forma rápida
En los HMI podemos crear una página genérica de menú de máquina y luego hacer que el resto de las pantallas lo visualice.
Niveles de usuario
Las pantallas HMI permiten crear un potente sistema de usuarios con diferentes niveles. Es recomendable escalar el acceso a las distintas secciones de las pantallas dependiendo del nivel del usuario. Podemos llegar a crear diferentes niveles, por ejemplo:
- Nivel operador: Es el nivel más bajo y pensado para los operadores, su acceso ha de estar limitado a los niveles más básicos que permitan modificar parámetros de máquinas.
- Nivel producción: Para el acceso a los datos de producción, edición de recetas y acceso a responsables de turno.
- Nivel mantenimiento: Tener acceso a la pantalla para visualizar los datos pensados para el personal de mantenimiento.
- Nivel fabricante de máquina: Poder acceder a todas las secciones, sobre todo a la edición de configuración de máquina.
Dispositivos Móviles
Es una característica cada vez más importante ya que los HMI de máquina también se pueden visualizar en dispositivos móviles de los usuarios (Smartphones o Tabletas). Conviene saber si la aplicación ha de trabajar en estos dispositivos para tenerlo en cuenta.
Manuales
Las pantallas actuales cada vez ofrecen más posibilidades, por lo que es aconsejable integrar en la pantalla PDFs con los manuales y esquemas de las máquinas.
La verdad es que cada programador tiene sus trucos o manías a la hora de diseñar sus HMI, pero de vez en cuando merece la pena replantearse los conceptos y sobre todo tener en cuenta que lo que buscamos es un diseño sencillo, claro y funcional.
Si deseas obtener más información, ponte en contacto con alguno de nuestros especialistas y fuerza de ventas.
Otros contenidos:
Ayúdanos a saber si esta información fue de valor:
Quiero saber másTopics: Rockwell Automation, Automatizacion, visualizacion y software, Terminales graficas
Conoce el catálogo de productos Circutor que te mostrará algunas de las soluciones para cumplimiento de Código de Red

Arquitectura Integrada Información y control en tiempo real para ofrecer equipos, maquinas y fabricación inteligentes.

¡El futuro es ahora! Denso Robotics Conozca el portafolio de productos y las soluciones que afrece Denso Robotics en brazos articulados de 4, 5 y 6 ejes, para los diferentes tipos de industria.

Esta importante práctica de seguridad involucra la desactivación de circuitos eléctricos, cerrar válvulas, neutralizar temperaturas extremas y asegurar piezas móviles para que la energía peligrosa no pueda volver a ingresar mientras se da servicio al equipo.

Te invitamos a nuestro micrositio de distribucion y potencia donde encontraras gran variedad de informacion del mundo electrico industrial

Te invitamos a nuestro micrositio de Automatizacion Industrial donde encontraras gran variedad de informacion del mundo de la Automatizacion Industrial

Te invitamos a nuestro micrositio de Control de Movimientoo donde encontraras gran variedad de informacion del mundo de los Robots Industriales

Te invitamos a nuestro micrositio de Control de Movimientoo donde encontraras gran variedad de informacion del mundo de los Robots Industriales

Te invitamos a nuestro micrositio de Redes Industriales donde encontraras gran variedad de información

Te invitamos a nuestro micrositio de Software y Visualización donde encontrarás gran variedad de información

Te invitamos a nuestro micrositio de Cables y Canalizaciones donde encontrarás gran variedad de información

Te invitamos a nuestro micrositio de Ciberseguridad donde encontrarás gran variedad de información

Te invitamos a nuestro micrositio de Control de procesos donde encontrarás gran variedad de información

Te invitamos a nuestro micrositio de Seguridad Industrial donde encontrarás gran variedad de información

Te invitamos a nuestro micrositio de Sensores y Visión donde encontrarás gran variedad de información

Si te interesa conocer mas de soluciones relacionadas te invitamos a nuestro micrositios de:
Si te interesa conocer mas de soluciones relacionadas te invitamos a nuestro micrositios de:
Si te interesa conocer mas de soluciones relacionadas te invitamos a nuestro micrositios de:
Si te interesa conocer mas de soluciones relacionadas te invitamos a nuestro micrositios de:
Si te interesa conocer mas de soluciones relacionadas te invitamos a nuestro micrositios de:
Si te interesa conocer mas de soluciones relacionadas te invitamos a nuestro micrositios de:
Si te interesa conocer mas de soluciones relacionadas te invitamos a nuestro micrositios de:
Si te interesa conocer mas de soluciones relacionadas te invitamos a nuestro micrositios de:
Si te interesa conocer mas de soluciones relacionadas te invitamos a nuestro micrositios de:
Si te interesa conocer mas de soluciones relacionadas te invitamos a nuestro micrositios de:
Si te interesa conocer mas de soluciones relacionadas te invitamos a nuestro micrositios de:
Si te interesa conocer mas de soluciones relacionadas te invitamos a nuestro micrositios de:
Si te interesa conocer mas de soluciones relacionadas te invitamos a nuestro micrositios de:
Suscríbete al boletín
Recibe información de nuestras marcas, promociones, eventos ¡y más!
Nunca compartiremos tu correo electrónico con alguien más y podrás desuscribirte cuando lo desees.

 Código de Red
Código de Red BÚSQUEDA Y EXISTENCIA
BÚSQUEDA Y EXISTENCIA















.png)






